影响谷歌排名的因素大概有200个,其中 Core Web Vitals 就是其中之一。谷歌在2020年5月8号正式将其纳入了排名因素。Core Web Vitals 主要还是为了给用户更好的网页体验,所以 Core Web Vitals 在这里面占了比较大的部分,具体体现在三大指标 LCP、FID、CLS,当然并不是只有这三个,只是这三个比较重要。
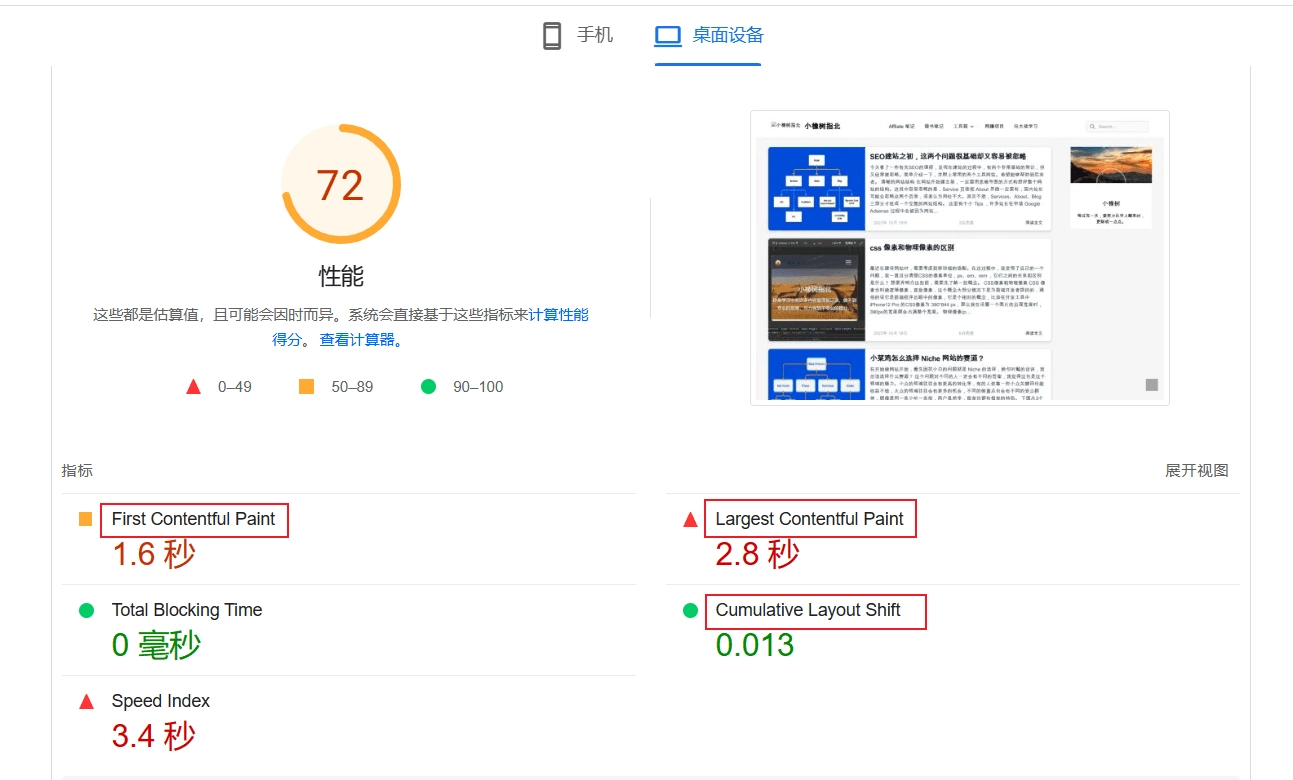
对于如何测试网站,我昨天的文章也介绍了一个网站 PageSpeed Insights。这里再介绍一个由Semrush 出品的免费工具 Website Checker。

三大指标
LCP(largest contentful paint)
网页最大内容块加载时间,最大内容块主要指图像或者文本块,从用户角度,大概就是用户感知到网站大部分内容加载完成的时间。根据谷歌给出的指标,至少要在2.5ms以下,会被归类为“良好”。
FID(first input delay)
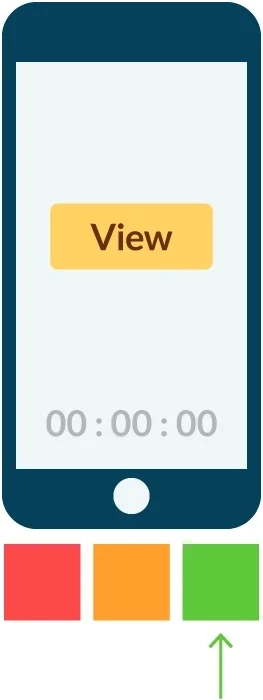
网页首次交互的延迟,需要注意的是 FID 指的是可以开始交互的时间,不是指请求实际的响应时间,比如下面这张图,当我点击按钮后,距我下一次点击的时间就是FID。

CLS(cumulative layout shift)
页面加载后,各元素位置不再发生变化的时间。导致CLS 不好的常见问题有:
- 没有尺寸的图片
- 无尺寸的广告、嵌入内容和 iframe
- 动态注入的内容,例如没有尺寸的广告、嵌入内容和 iframe
- 网页字体

如何提高三大指标
如何改善LCP
- 使用CDN。
- 压缩或者减少图片。
- 使用好模块和图片的懒加载。
如何改善FID
- 尽可能地减少并压缩 js 文件,或者将较大的 js 文件根据需求拆分加载。
- 如果条件允许,可以使用静态网页,再配合 CDN 可以获得无敌的加载速度。
- 减少不必要的第三方插件,比如统计代码等。
如何改善CLF
- 嵌入的第三方内容要预留好空间。
- 要设置好图像视频文件的高度和宽度。
更多解决方案
- 靠谱的主机商。
- 一个优化的稳定的网页模板。
- 以前经常提的缓存插件。
- 介绍一个由谷歌开发团队出品的网站 Web.dev,这里面对这些内容有详细的说明和解决方案,有兴趣可以仔细阅读。