什么是结构化数据?
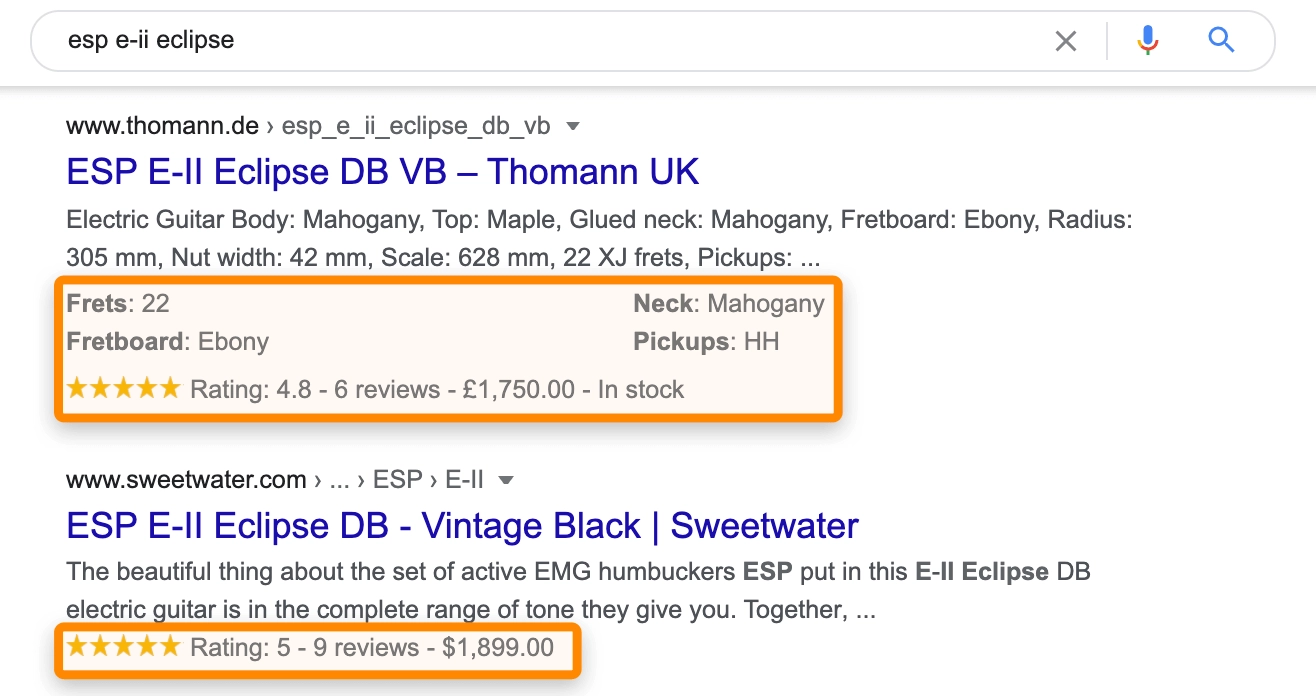
不知道你在使用搜索引擎的过程中,有没有看到过下图这样的富媒体搜索结果。有没有想过这样的五星评分及评论是如何在谷歌页面上展示出来的。

简单理解,结构化数据就是在我们的网页中,按照一定的标准来添加内容数据,谷歌搜索爬虫找到这类标准化数据时,就可以在谷歌的搜索结果中展示上图这样的富媒体搜索结果。
网页结构化数据有什么作用?
国内外的搜索习惯是有比较大的差异的。在国内,比如我们想要搜索某样菜谱,大多数情况是会去某个app中搜索,不会使用搜索引擎。在国外,大多数人想要搜索某样菜谱大概率是会去谷歌搜索,谷歌为了给用户更好的搜索体验,会根据网站上的结构化数据,以更加丰富的形式来展现页面,这就是富媒体搜索结果。
结构化数据的作用就是为了让我们的网站以更加丰富生动的形式展现出来。依据谷歌的搜索指南,结构化数据不是排名的影响因素,但它是优化排名的重要方法,如果能比对手,以更加美观的形式来展现,有极大的概率能够提升网页的排名,用户也一定更加愿意点击这样的链接。
如何在网站中添加结构化数据?
谷歌的搜索指南有着非常详细的说明,这里附上链接,Google 搜索中心 | Google for Developers。
结构化数据有三种结构形式
- JSON-LD的方式,通过
<script>脚本放在<head>或<body>HTML 部分的任意位置。这种方式是谷歌推荐的方式,主要还是简单,只要将需要结构化的内容统一写进脚本中,就可以让网站具有结构化的数据了。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "{{recipe_name}}",
"image": [ "{{recipe_image}}" ],
"author": {
"@type": "Person",
"name": "{{recipe_author}}" }
}
</script>
- Microdata 和 RDFa,这两种方式比较类似,都是通过向 HTML 中添加属性的方式来实现结构化数据,RDFa 是HTML5中的拓展功能。这两种方式都是将结构化的数据打散分散在不同的HTML页面中了,这两种方式都各有利弊,可以根据实际的网站情况,选择合适的方式就可以了。
//但采用的是 Microdata 格式
<p itemscope itemprop="organization" itemtype="https://schema.org/Organization">
<a href="https://ahrefs.com/" itemprop="url">
<span itemprop="name">Ahrefs</span></a>
<span itemprop="description">Ahrefs is a software company that develops online SEO tools and free educational materials for marketing professionals.</span>
Contact us at: <span itemprop="email">support@ahrefs.com</span>
</p>
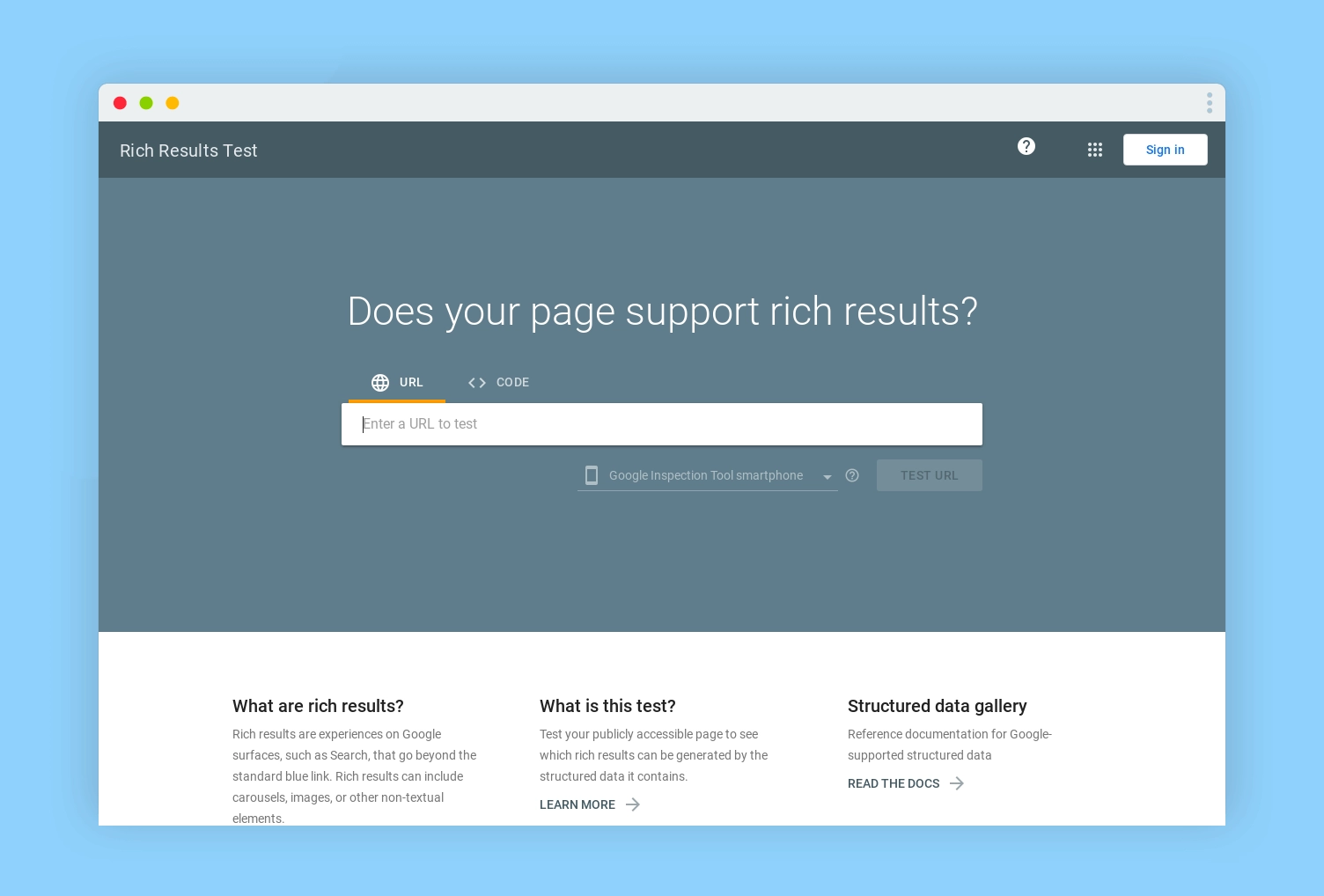
富媒体搜索结果测试工具
为了检测我们的网站,是否成功设置了结构化数据,我找到了3个网站。


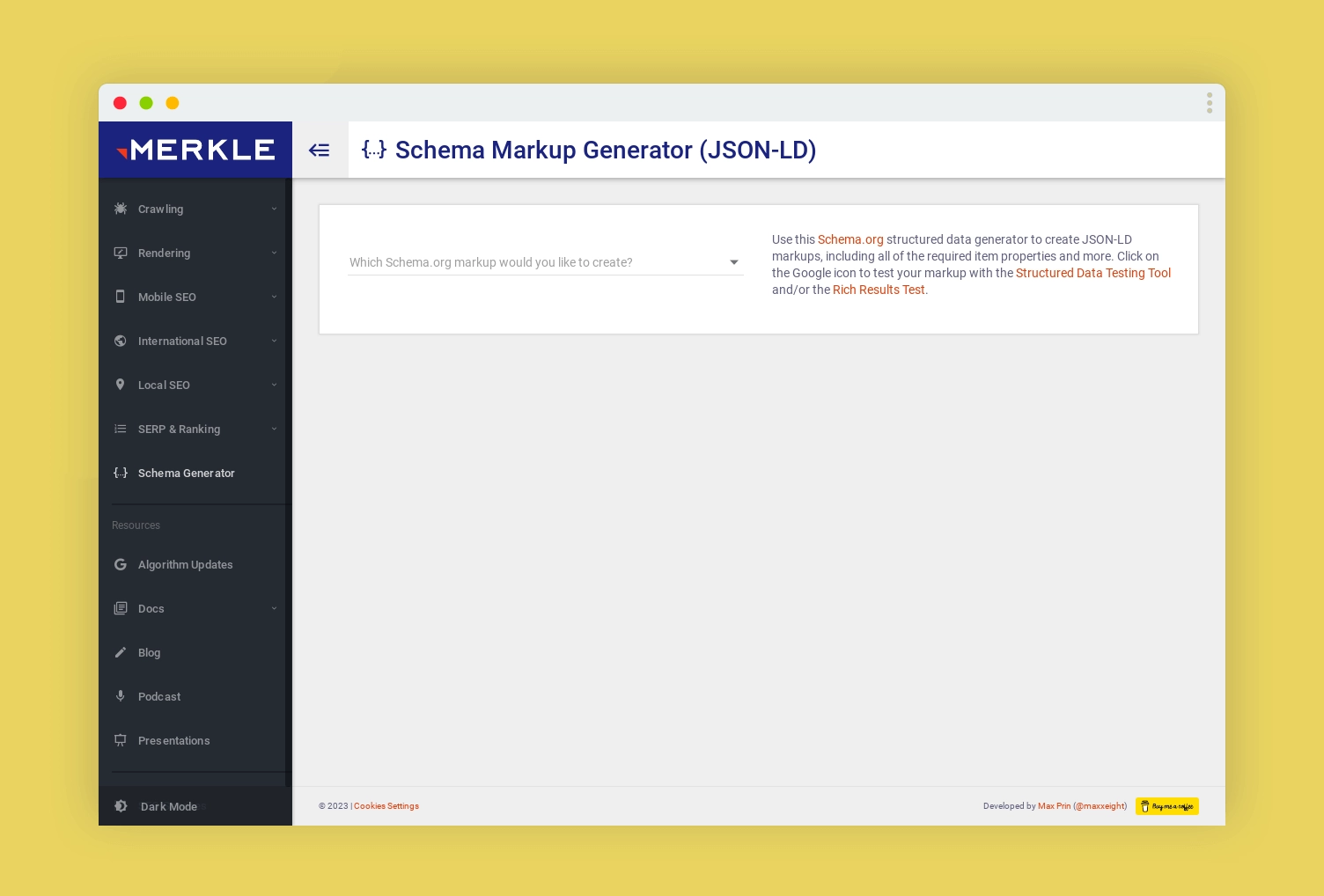
- Schema Markup Generator (JSON-LD) | TechnicalSEO.com
这是个生成 JSON-LD 格式结构数据的工具网站,这个网站格外推荐,还有许多好用的SEO工具。

如何看待结构化数据
结构化数据不是谷歌的排名因素,它不能直接地影响排名。但如果能展示出丰富的信息,客户点击进入的概率就更高,尤其是针对独立电商,在商品页面中使用结构化数据应该是必不可少的,毕竟你的对手应该都使用了。针对自己网站的业务,使用相对应的结构化数据就可以了,避免在这上面花太多的时间。