网页的加载速度,直接影响网站的流量。尤其是移动端的加载速度,更是被谷歌已经是完全过渡到移动优先索引的模式。WordPress 这个CMS程序一直被诟病的问题也是过于臃肿,WordPress 最近更新到了6.4的版本,已经做了非常多的优化,加上 WordPress 的整体生态,使用正确的优化方法是可以让网站快到起飞的。
如何检测网站的速度
想要优化网站,首先要检测,我们需要知道网站在哪些方面需要优化,在以前的文章中《SEO建站之初,这两个问题很基础却又容易被忽略》曾介绍过两个工具网站。
- PageSpeed Insights 谷歌官方的开发工具
- Pingdom Pingdom
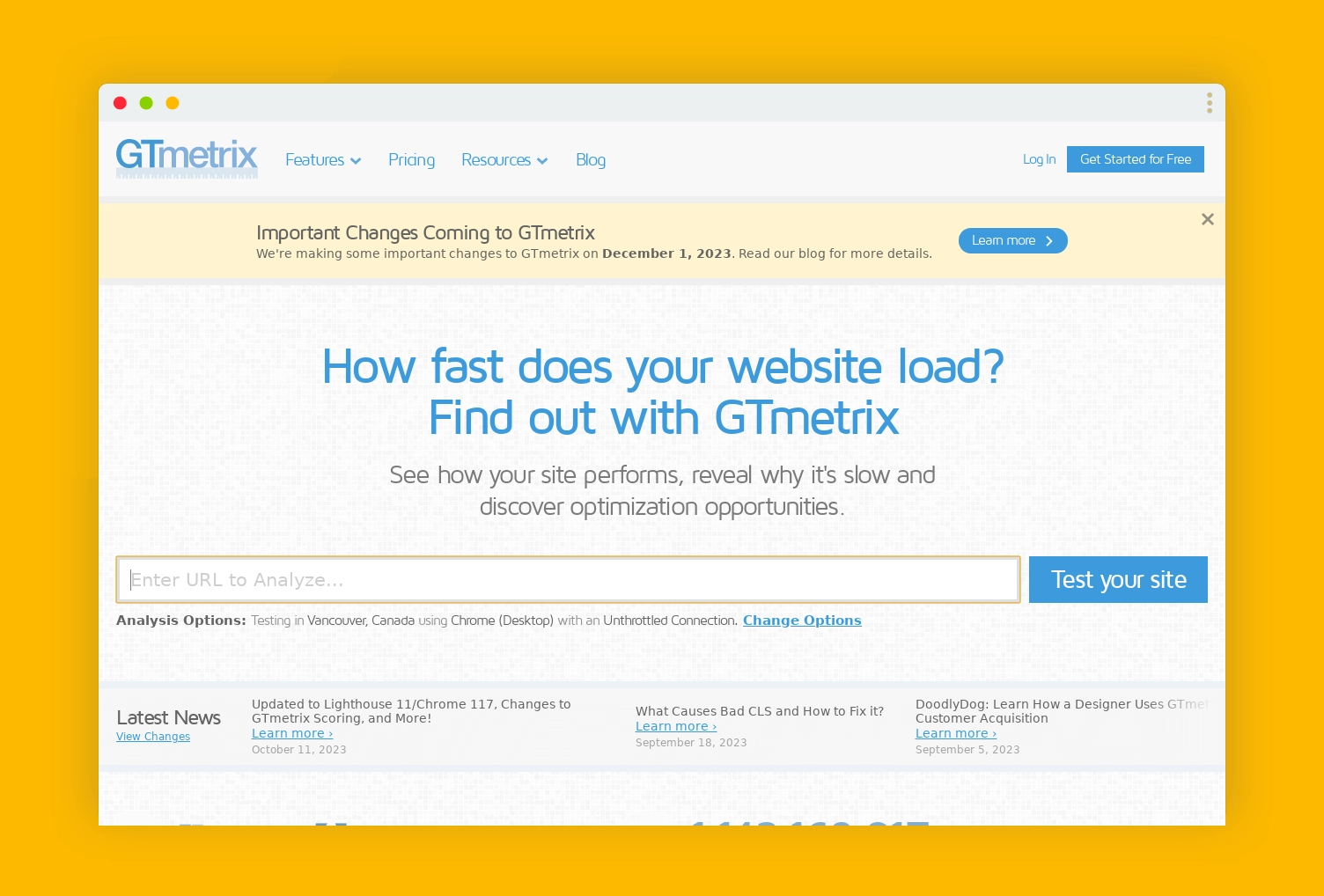
- 今天在介绍一个工具 Gtmetrix,这个网站可以详细分析各类资源的加载时间,还会给出具体的问题原因。

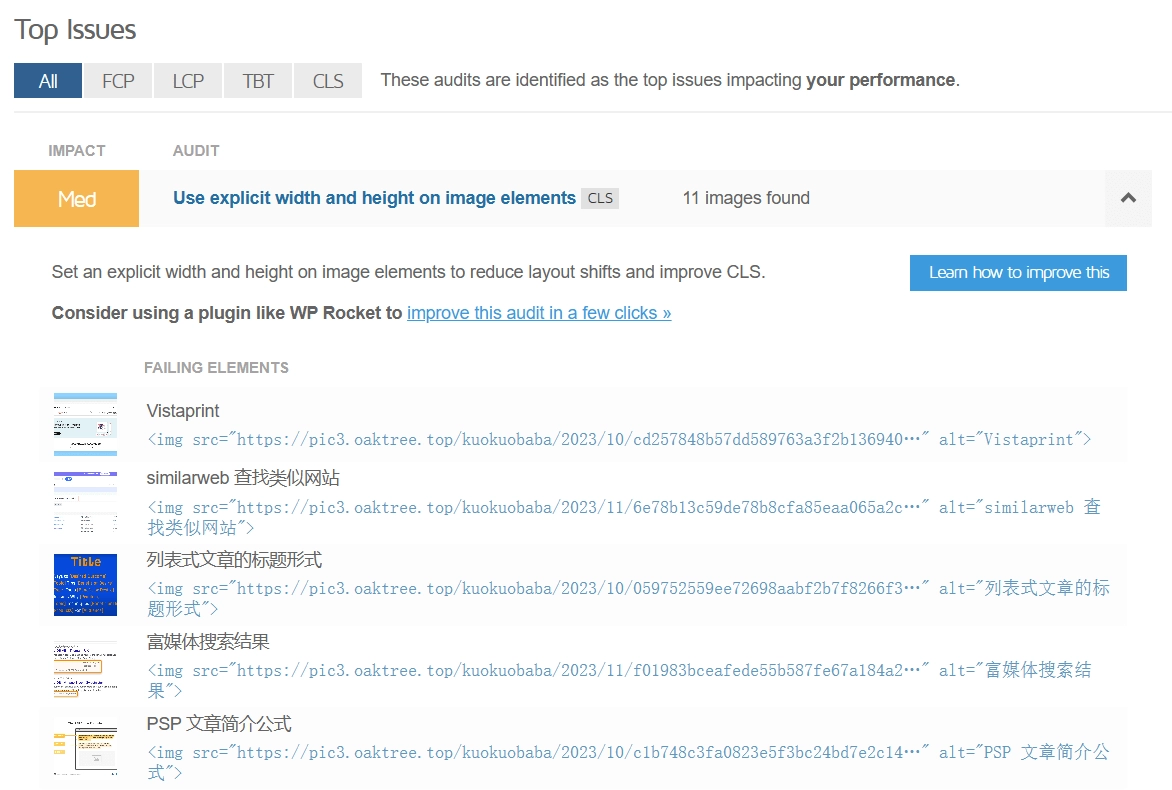
比如,我的博客 https://blog.growingoak.top/ 在检测过后就给出了详细的原因,文章的图片没有限制宽高,这就会造成 CLS 值偏高,CLS 在《什么是谷歌SEO中的Core Web Vitals?你需要了解的一点小知识》中也介绍过,是页面加载后元素不再发生变化的时间,是谷歌在移动端检测网站加载素的一个重要指标。

优化网页的加载速度从哪些方面开始?
主机商的选择
- 国内建站的话,个人认为腾讯云首选,因为最近阿里云频繁出现大级别故障,估计口碑也是下降不少,其他主机商华为云,京东云,有新人活动时,也是不错的选择。
- 国外建站,尽量选择大厂商的云服务器,谷歌云,亚马逊云,腾讯云的境外服务器也经常有三年的优惠活动,尽量避免 VPS ,因为虚拟主机超售的问题严重,标的2G内存,实际使用很拉胯,机房中其他用户有点业务量进来就会影响咱机子地使用。
- 这里涉及到一个重要指标,TTFB 指的是 Time to First Byte,基本上就是指的是服务器的响应时间,所以选择靠谱的主机商是建站之初比较关键的步骤。当然这个指标的影响因素不知这一个。
主题的选择
- 尽量选择快速、轻量的主题。减少使用elementor 这类的主题构建器,这类插件会在前台产生大量的样式文件,相互依赖,不利于速度优化。
缓存插件的选择
- 新手或者不想花过多时间精力研究的同学,直接付费使用 WPRocket ,无论从操作步骤到使用效果,这款插件的使用效果都是不错的,正式建站,注意尽量选择正版付费,网上这插件的随手能搜到破解版,学习建站的话,完全能用,商用建站,万一有后门损失很大。
对于想要使用免费缓存插件的同学,我推荐几个。
W3 Total Cache 这款插件的初始设置流程简单,通过一步步的设置,就可以设置页面缓存、数据库缓存、浏览器缓存、压缩css、js等等,但好像要使用第三方的CDN功能需要付费。整体来讲,功能很丰富,设置也不算复杂。

- WP Super Cache 这款插件算是官方出品的免费插件,功能比较全,页面缓存、压缩页面、CDN功能,基本的功能都有。原来一直被说操作复杂,现在最新版的界面比较清爽简单了。毕竟是免费插件,功能都有,就是感觉差一点,我的网站在谷歌 pagespeed 的性能评分中只能跑到85-88分,而使用 WPRocket 、W3 Total Cache 可以跑到98-99分。
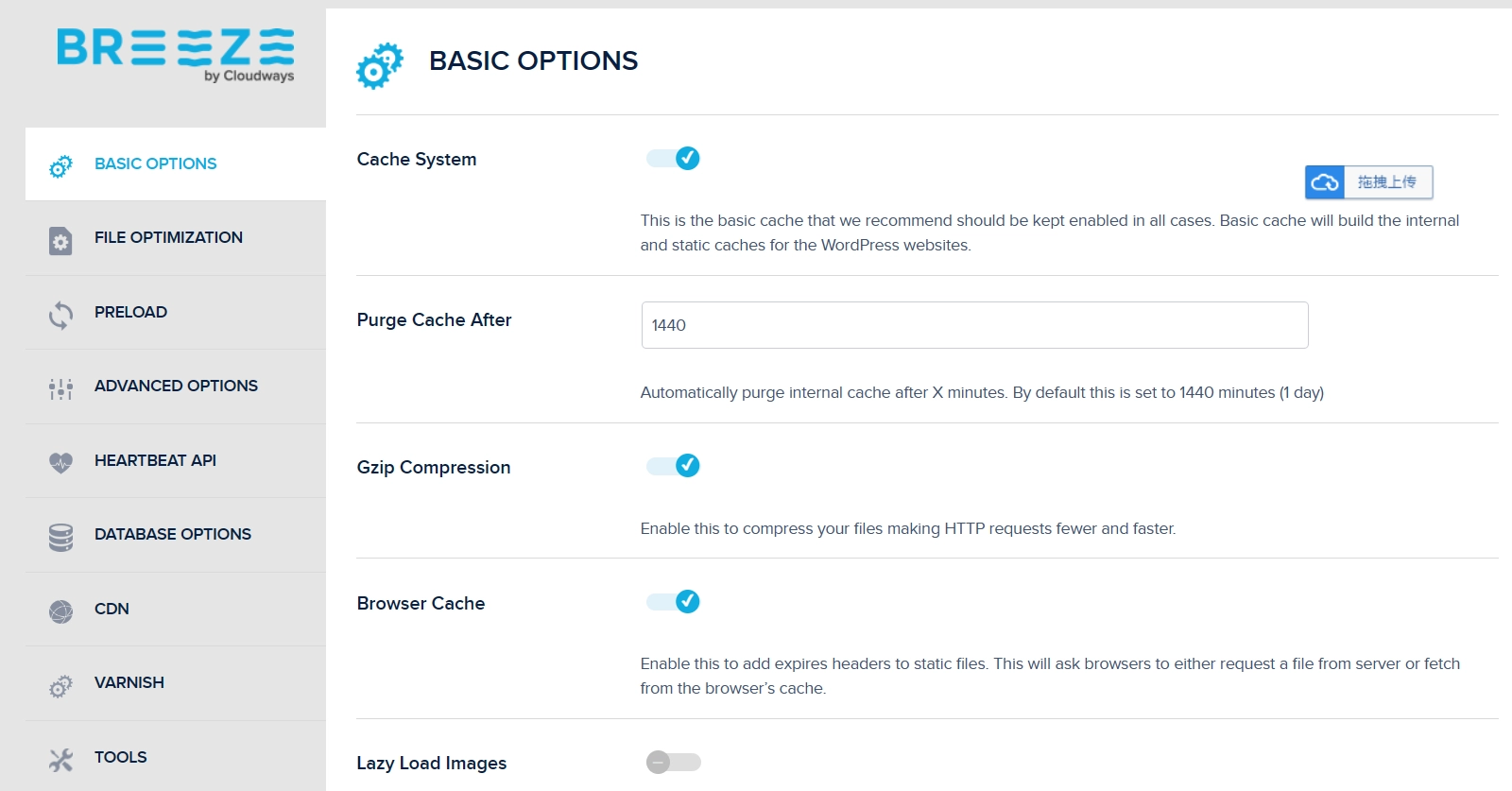
- Breeze 这款插件是国外的主机商 cloudways 开发的。这个主机商号称是 WordPress 最快的主机商,它本身不提供自己的主机,它是将亚马逊云、vultr、linode等等这类主机商的机器整合,使用自己的优化平台对WordPress进行优化,从而获得比较好的使用体验。这款插件我目前也在使用,功能比较全,页面缓存、预加载、压缩、CDN,使用操作也很简单,我认为算是 WPRocket 的平替。

- 这几个插件算是我使用时比较满意的,还有一些其他插件也很优秀。我也是花了挺多的时间才找到比较适合自己的缓存插件,后面有机会详细写写这些插件的使用感受,不能白花这么多的时间。
小结
这三个优化要素,大致是按照建站开始阶段的硬件选择方面来归纳的。从根本上就要选择合适的硬件,才是后面静态资源、代码等方面优化的基础。这些内容在后面的日更文章中还要继续研究。